無料ホームページ作成情報 トップ > SEO対策入門 > 4-10)HTML表<table>タグを工夫
ご自分でホームページを作成・修正される方のために、ホームページ作成のためのコンテンツをご用意しました。すべて無料のコンテンツですのでお役立てください。なお、こちらのコンテンツに関してはサポートを行っていません。ご質問のメールなどはご遠慮いただければと思います。
HTML表<table>タグを工夫について
SEO対策の基本は、サーチエンジンの巡回ソフト(ロボット)に分かりやすくHTMLファイルを作成するということにあります。
SEO対策のみを考えると、表は使用しないほうがよいです。表をしようするとその分HTMLが複雑になるからです。
しかし、表組みなしでは分かりやすくページを作成できない場合もあると思いますので、ここでは、表組みについて説明します。
できれば表を使用しない
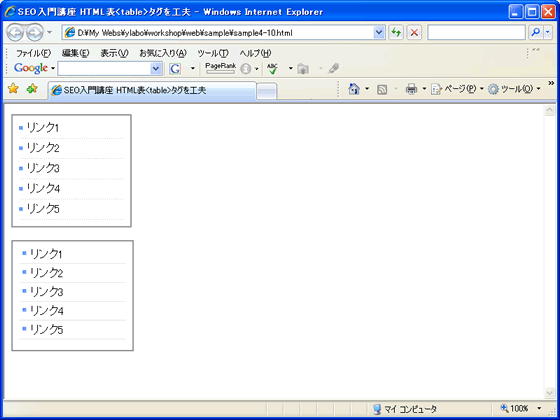
同じレイアウトのナビゲーションを表で作成した例と、スタイルシート(CSS)で作成した例を挙げます。

まずはHTMLの<table>タグを使用した例です。
<table width="166" border="1" cellpadding="5" cellspacing="0" bordercolor="#999999">
<tr>
<td><table width="100%" border="0" cellpadding="1" cellspacing="3" bordercolor="#FFFFFF">
<tr valign="middle">
<td width="142" align="left"><p><img src="image/p_point01_2.gif" width="12" height="6" align="absmiddle">リンク1</p></td>
</tr>
<tr>
<td><img src="image/line02.gif" width="150" height="1"></td>
</tr>
<tr valign="middle">
<td align="left"><p><img src="image/p_point01_2.gif" width="12" height="6" align="absmiddle">リンク2</p></td>
</tr>
<tr>
<td><img src="image/line02.gif" width="150" height="1"></td>
</tr>
<tr valign="middle">
<td align="left"><p><img src="image/p_point01_2.gif" width="12" height="6" align="absmiddle">リンク3</p></td>
</tr>
<tr>
<td><img src="image/line02.gif" width="150" height="1"></td>
</tr>
<tr valign="middle">
<td align="left"><p><img src="image/p_point01_2.gif" width="12" height="6" align="absmiddle">リンク4</p></td>
</tr>
<tr>
<td><img src="image/line02.gif" width="150" height="1"></td>
</tr>
<tr valign="middle">
<td align="left"><p><img src="image/p_point01_2.gif" width="12" height="6" align="absmiddle">リンク5</p></td>
</tr>
<tr>
<td><img src="image/line02.gif" width="150" height="1"></td>
</tr>
</table></td>
</tr>
</table>
次にスタイルシート(CSS)を使用した例です。
<div class="box-navi">
<ul class="ul-navi">
<li class="li-navi">リンク1</li>
<li class="li-navi">リンク2</li>
<li class="li-navi">リンク3</li>
<li class="li-navi">リンク4</li>
<li class="li-navi">リンク5</li>
</ul>
</div>
HTMLが簡略化されているのが一目瞭然です。SEO対策を考慮した場合、できるだけ表を使用せずにスタイルシート(CSS)を使用したほうがよいでしょう。
<table>タグのHTML表記
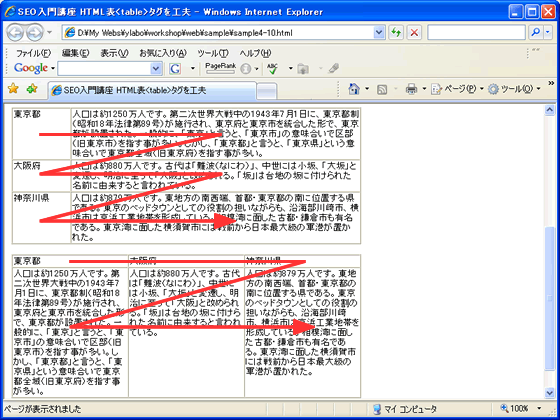
<table>タグはHTMLでは、左上から右上、その後左下から右下と順に表記されます。

上の表のHTML)
<table width="500" border="1" cellspacing="0" cellpadding="1">
<tr align="left" valign="top">
<td width="80"><p>東京都</p></td>
<td><p>人口は約1250万人です。第二次世界大戦中の・・・</p></td>
</tr>
<tr align="left" valign="top">
<td width="80"><p>大阪府</p></td>
<td><p>人口は約880万人です。古代は「難波(なにわ)」、・・・</p></td>
</tr>
<tr align="left" valign="top">
<td width="80"><p>神奈川県</p></td>
<td><p>人口は約879万人です。東地方の南西端、首都・・・</p></td>
</tr>
</table>
下の表HTML)
<table width="500" border="1" cellspacing="0" cellpadding="1">
<tr align="left" valign="top">
<td width="33%">東京都</td>
<td width="33%">大阪府</td>
<td width="33%">神奈川県</td>
</tr>
<tr align="left" valign="top">
<td width="33%"><p>人口は約1250万人です。第二次世界大戦中の・・・</p></td>
<td width="33%"><p>人口は約880万人です。古代は「難波(なにわ)」、・・・</p></td>
<td width="33%"><p>人口は約879万人です。東地方の南西端、首都・・・</p></td>
</tr>
</table>
上の表の場合は、都道府県名とその説明が順に表示されているのが分かります。しかし、下のほうの場合は都道府県名が3つ表示されて、その後説明が3つ表示されています。従って、下の例では都道府県名とその説明を結びつけるのが難しくなります。SEO対策では、検索エンジンの巡回ソフト(ロボット)は、HTMLを見て判断するので関連する情報として受け取りづらくなります。
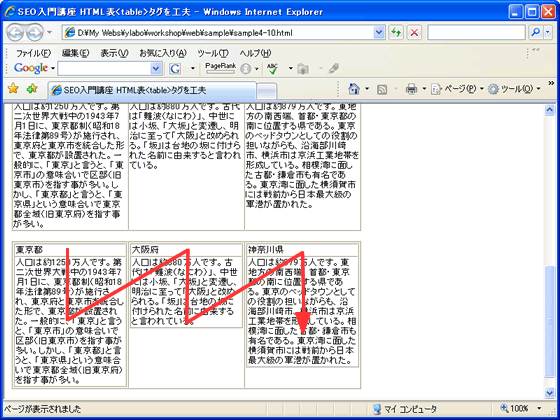
しかし、下記の例のように表を入れ子にすることで読み取り順を指定することができます。

下の表HTML)
<table width="500" border="1" cellspacing="0" cellpadding="1">
<tr align="left" valign="top">
<td width="33%"><table width="100%" border="1" cellspacing="0" cellpadding="1">
<tr>
<td>東京都</td>
</tr>
<tr>
<td>人口は約1250万人です。第二次世界大戦中の・・・</td>
</tr>
</table></td>
<td width="33%"><table width="100%" border="1" cellspacing="0" cellpadding="1">
<tr>
<td>大阪府</td>
</tr>
<tr>
<td>人口は約880万人です。古代は「難波(なにわ)」、・・・</td>
</tr>
</table></td>
<td width="33%"><table width="100%" border="1" cellspacing="0" cellpadding="1">
<tr>
<td>神奈川県</td>
</tr>
<tr>
<td>人口は約879万人です。東地方の南西端、首都・・・・</td>
</tr>
</table></td>
</tr>
</table>
このように、表を使用する場合は、そのHTML記述まで気をつけながら作成する必要があります。
格安です!ホームページ制作をご依頼ください!!
ホームページ制作は専門用語も多く、わかりにくいことも多いかと思います。ホームページの制作方法や制作費用、アクセス数アップ(SEO対策)などわかりにくいことがあればお気軽にお問い合わせください。